Best ChatGPT Prompts for Web Development
This one is for all the coders out there. No matter if you’re just starting out and want cheat sheets or are into the more advanced stuff, these best ChatGPT prompts for web dev have you covered.
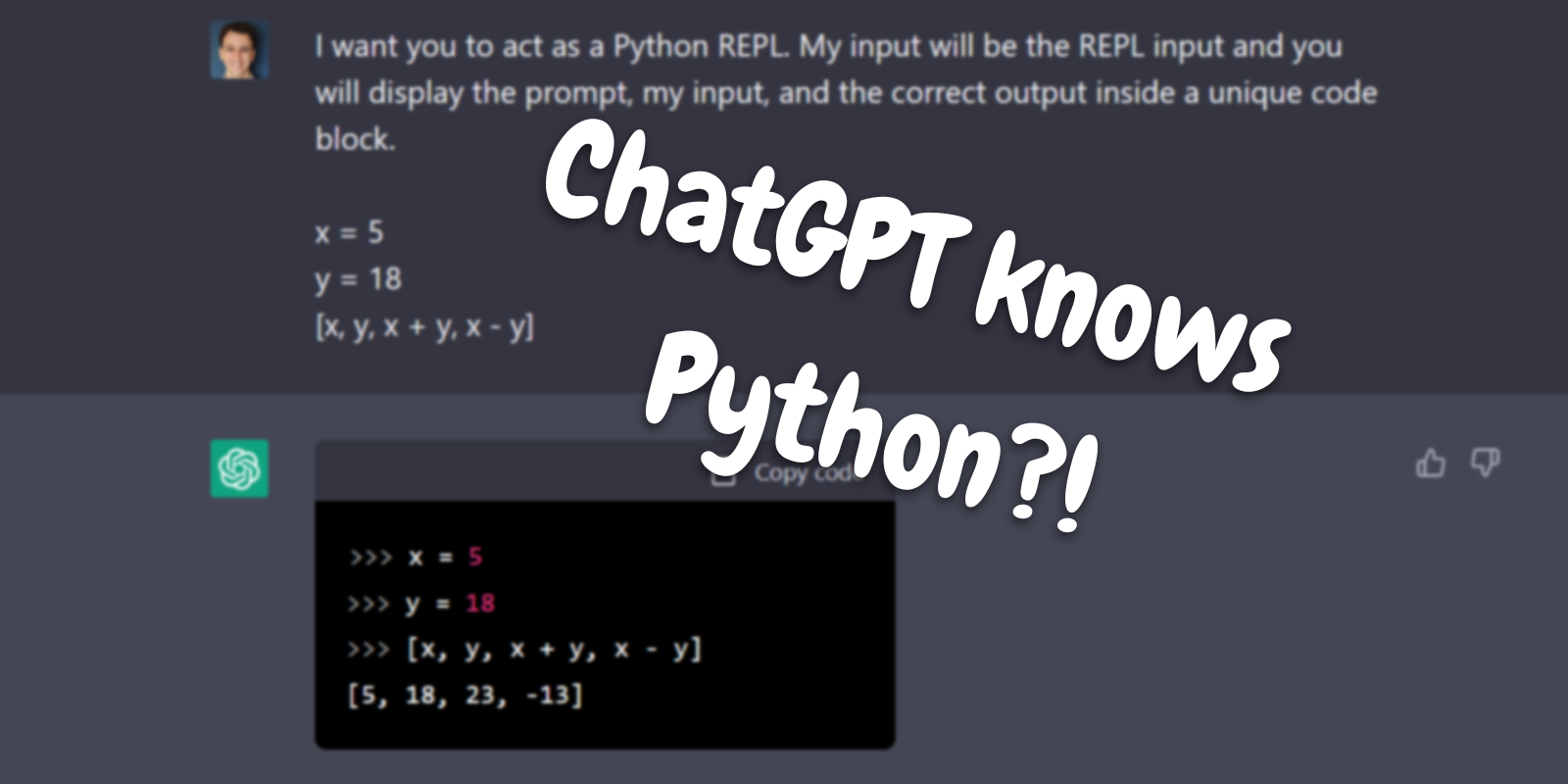
1. Make ChatGPT a Python interpreter

I want you to act like a Python interpreter. I will give you Python code, and you will execute it. Do not provide any explanations. Do not respond with anything except the output of the code. The first code is: “print(‘hello world!’)”
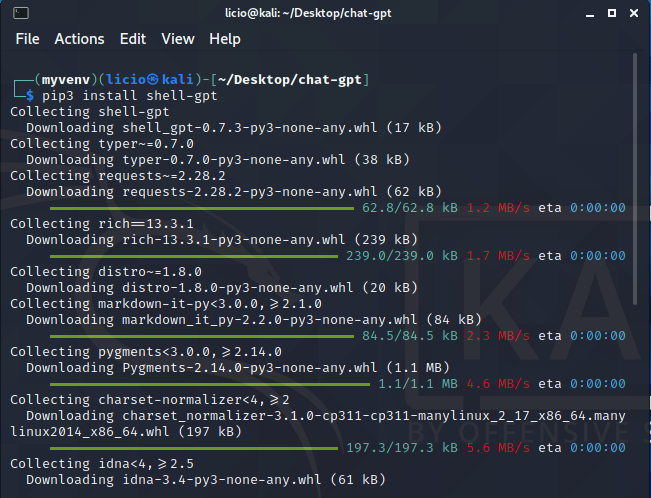
2. Make ChatGPT a Linux terminal

I want you to act as a Linux terminal. I will type commands and you will reply with what the terminal should show. I want you to only reply with the terminal output inside one unique code block, and nothing else. do not write explanations. do not type commands unless I instruct you to do so. when I need to tell you something in English, I will do so by putting text inside curly brackets {like this}. my first command is pwd
3. Make ChatGPT a Javascript console

I want you to act as a javascript console. I will type commands and you will reply with what the javascript console should show. I want you to only reply with the terminal output inside one unique code block, and nothing else. do not write explanations. do not type commands unless I instruct you to do so. when I need to tell you something in English, I will do so by putting text inside curly brackets {like this}. My first command is console.log(“Hello World”);
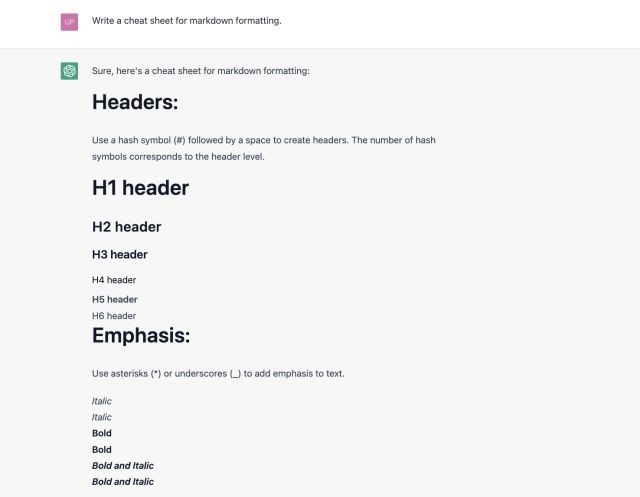
4. Produce cheat sheets

Write a cheat sheet for markdown formatting.
5. Get quick shortcuts

In a bulleted list, provide shortcuts for React using Apple or Windows devices.
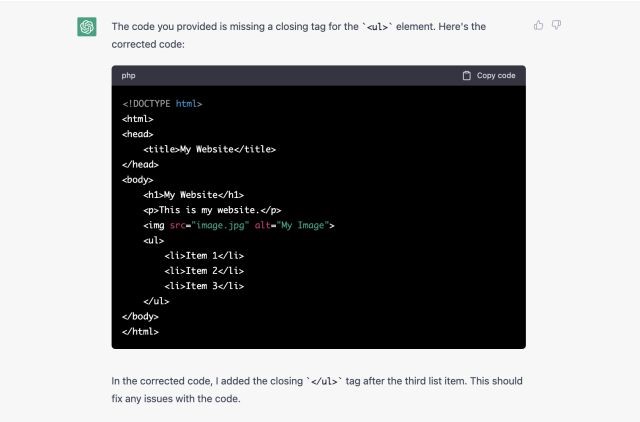
6. Debug code

I want you to debug this code. The code is supposed to do [provide purpose] [Insert code here]
7. Consult on web design

I want you to act as a web design consultant. I will provide you with details related to an organization needing assistance designing or redeveloping its website, and your role is to suggest the most suitable interface and features that can enhance user experience while also meeting the company’s business goals. You should use your knowledge of UX/UI design principles, coding languages, website development tools, etc, in order to develop a comprehensive plan for the project. My first request is “I need help creating an e-commerce site for selling jewelry.
8. Make ChatGPT an SQL terminal

I want you to act as a SQL terminal in front of an example database. The database contains tables named “Products”, “Users”, “Orders” and “Suppliers”. I will type queries and you will reply with what the terminal would show. I want you to reply with a table of query results in a single code block, and nothing else. Do not write explanations. Do not type commands unless I instruct you to do so. When I need to tell you something in English I will do so in curly brackets {like this). My first command is ‘SELECT TOP 10 * FROM Products ORDER BY Id DESC’
9. Suggest frameworks

Can you recommend a suitable front-end framework for my website?. I’m making an e-commerce website.
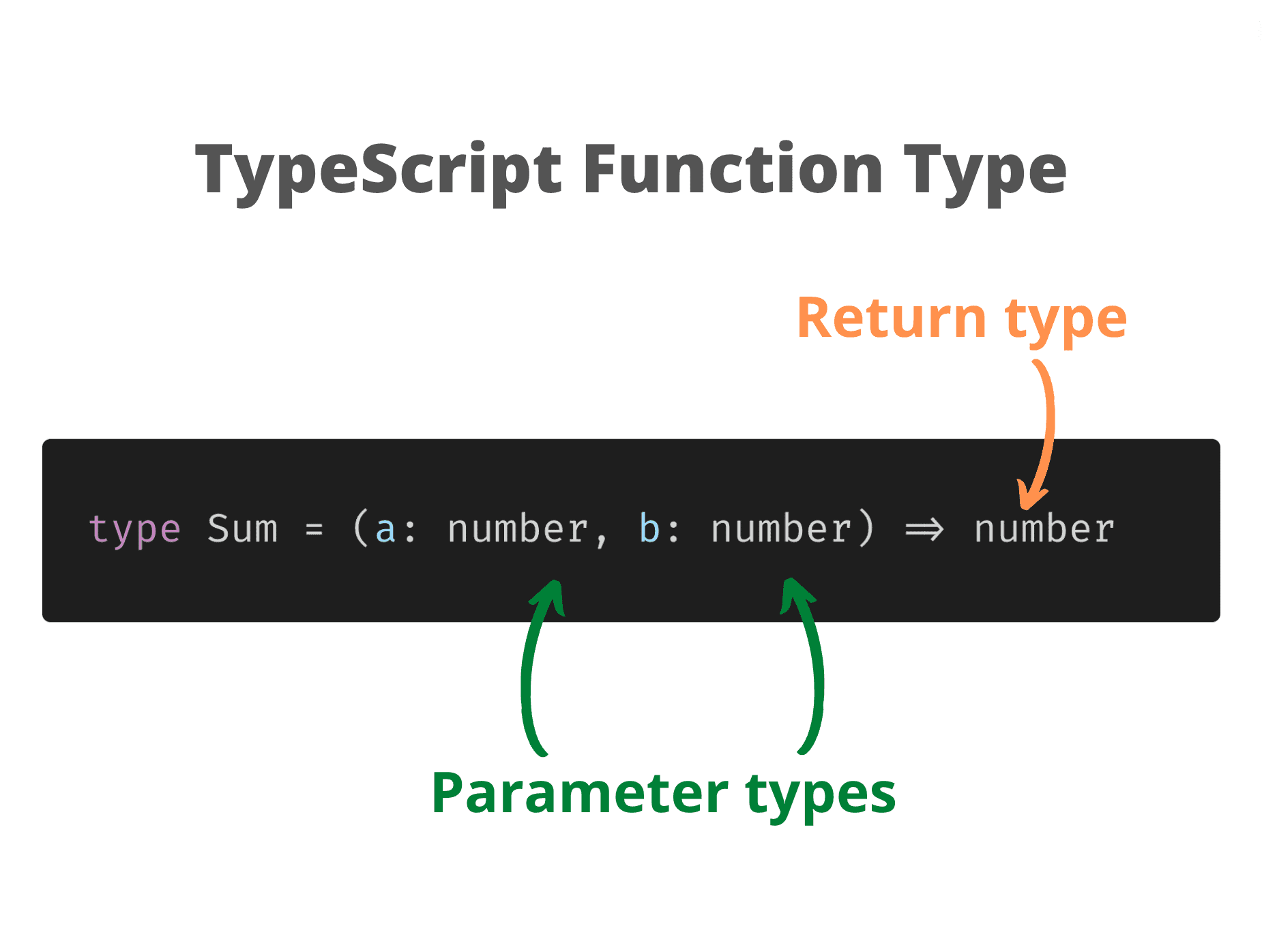
10. Typescript function

Create a TypeScript function that computes the implied volatility using the Black-Scholes model. Where the inputs are the underlying price, strike price, free-risk rate, and option price. Write it step by step, with an explanation for each step.
FAQ’s (Frequently Asked Questions)
Q: What programming languages do I need to know for web development?
A: The core languages for web development include HTML, CSS, and JavaScript. Additionally, knowledge of server-side programming languages such as PHP, Ruby, or Python can be useful.
Q: What are the essential tools for web development?
A: Some essential tools for web development include text editors or integrated development environments (IDEs) such as Sublime Text, Visual Studio Code, or Atom; version control systems such as Git; and web browsers with developer tools such as Google Chrome or Mozilla Firefox.
Q: What is the difference between front-end and back-end development?
A: Front-end development focuses on creating the user interface and user experience of a website or application, while back-end development deals with the server-side logic and database management.
Q: What is responsive web design?
A: Responsive web design is an approach to web development that allows websites and applications to adapt to different screen sizes and devices, providing an optimal viewing and interaction experience for users.
Q: What is a CSS framework?
A: A CSS framework is a pre-designed set of CSS rules and styles that can be used to quickly build responsive and visually appealing websites and applications.
Q: What is a content management system (CMS)?
A: A content management system is a software application that allows users to create, manage, and publish digital content, typically for websites or blogs.
Q: What is search engine optimization (SEO)?
A: Search engine optimization is the practice of optimizing a website or online content to increase its visibility and ranking in search engine results pages (SERPs), typically through the use of keywords, meta tags, and other techniques.
Q: What is web hosting?
A: Web hosting is a service that allows individuals and organizations to publish their websites or web applications on the Internet, typically through a third-party provider that offers storage, bandwidth, and other resources.






